CSS Workaround to rename the "ungrouped" title in TreeTabs browser extension
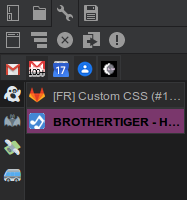
web-dev ~ 2018-09-17I love TreeTabs. I've been using verticle nesting tabs for years. Because of Firefox's change to WebExtension crap I have had to switch to TreeTabs. It's pretty great, but I have some gripes and this post is how to fix one of the worst: How to rename the "ungrouped" group to something else. Yes, the groups toolbar default group cannot be deleted or renamed. Let's fix that.
How to change it in Firefox.
Since I am giving you the code this should be easy.
1. Find and open your "UserContent.css" for your profile.
a. Open about:support in a new tab
b. Scroll to Profile Folder (near the top)
c. Naviagate to that folder + chrome/userContent.css
On linux the full path looked like this for me: ~/.mozilla/firefox/unique.default/chrome/UserContent.css
2. Find the unique ID for the tree tabs plugin
a. Open about:debugging in a new tab
b. Scroll down to TreeTabs
c. Copy the Internal UUID
3. Paste this into your UserContent.css and customize
/* TREE STYLES TABS EXTENSION */
@-moz-document url("moz-extension://<<UUID>>/sidebar.html") {
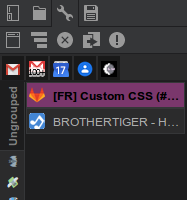
/* CHANGE Ungrouped Tab Label */
#_gtetab_list {
font-size: 0 !important;
}
#_gtetab_list::before {
content: "\01F47B";
}
}
REMEMBER!
Update the UUID with yours in the selector. And change the ::before content to whatever you wish. I chose a ghost emoji.
4. Save and restart Firefox
That is all you need to do to change the title of the Ungrouped group. Everything will look and work fine.
You'll also not I changed a couple other things, like the roration and font size. Another Post for that...